Using Animation to Alleviate Overdraw in Multiclass Scatterplot Matrices (SPLOMs)
Authors
Citation
Chen, Helen, Sophie Engle, Alark Joshi, Eric D. Ragan, Beste Filiz Yuksel, and Lane Harrison, “Using Animation to Alleviate Overdraw in Multiclass Scatterplot Matrices”, to appear in Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems (CHI 2018), ACM, New York, NY, USA, April 2018. DOI: 10.1145/3173574.3173991
@inproceedings{AnimatedSPLOMs,
title = {Using Animation to Alleviate Overdraw in Multiclass Scatterplot Matrices},
author = {Chen, Helen and Engle, Sophie and Joshi, Alark and Ragan, Eric D. and Yuksel, Beste Filiz and Harrison, Lane},
booktitle = {Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems},
location = {Montreal, Canada},
publisher = {ACM},
address = {New York, NY, USA},
isbn = {978-1-4503-5620-6/18/04},
doi = {10.1145/3173574.3173991},
url = {https://doi.org/10.1145/3173574.3173991},
month = {April},
year = {2018}
}
Presentation
We presented this work on Thursday April 26th at 11:00am in the Perception in Visualization 2
session in room 519AB in Montréal. Visit youtu.be/VEraZBd3Wlw for a recording of the presentation or view it below.
Media
Find various videos and animated GIFs below. Feel free to share on social media!
| Preview | Description |
|---|---|

|
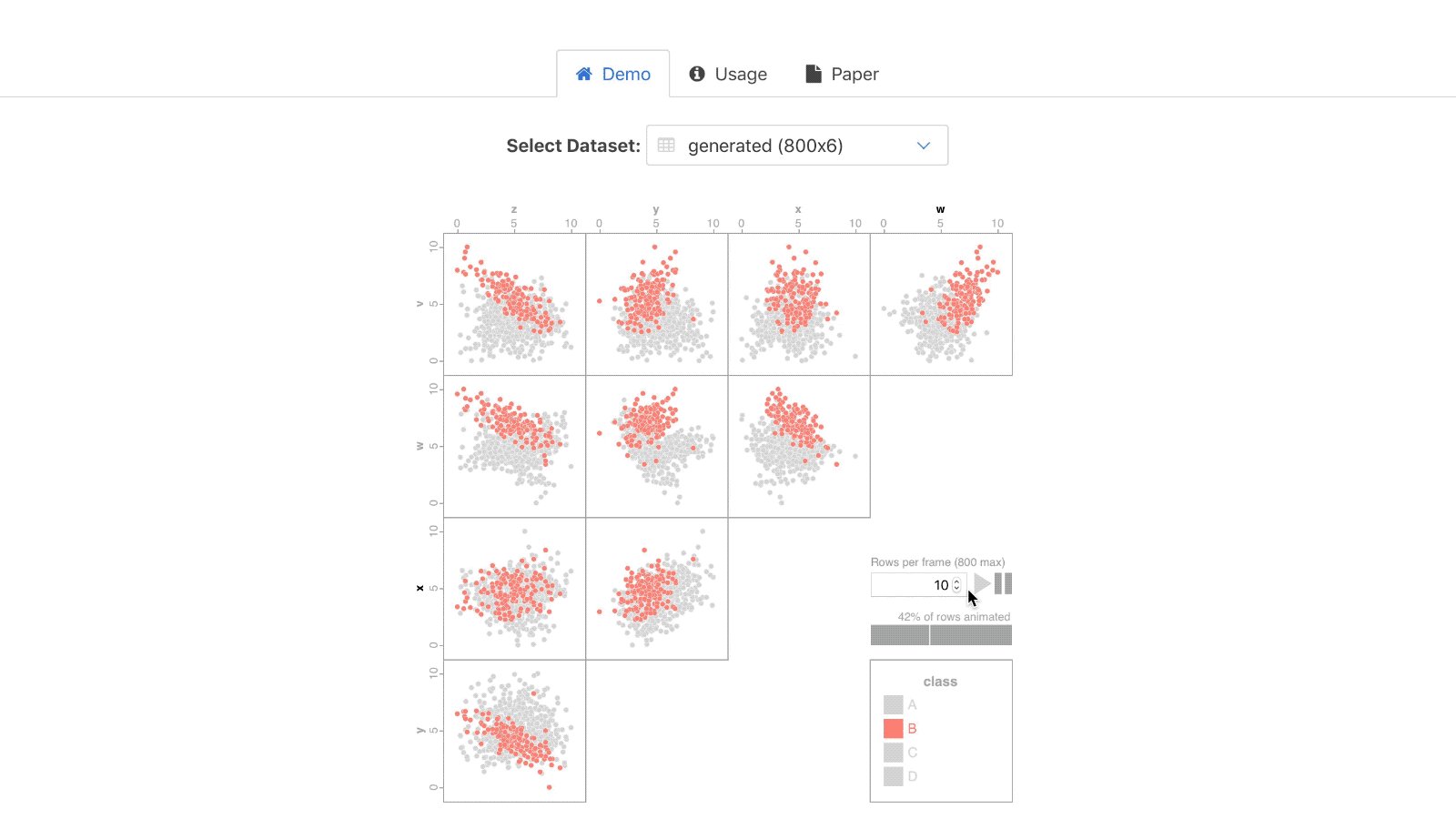
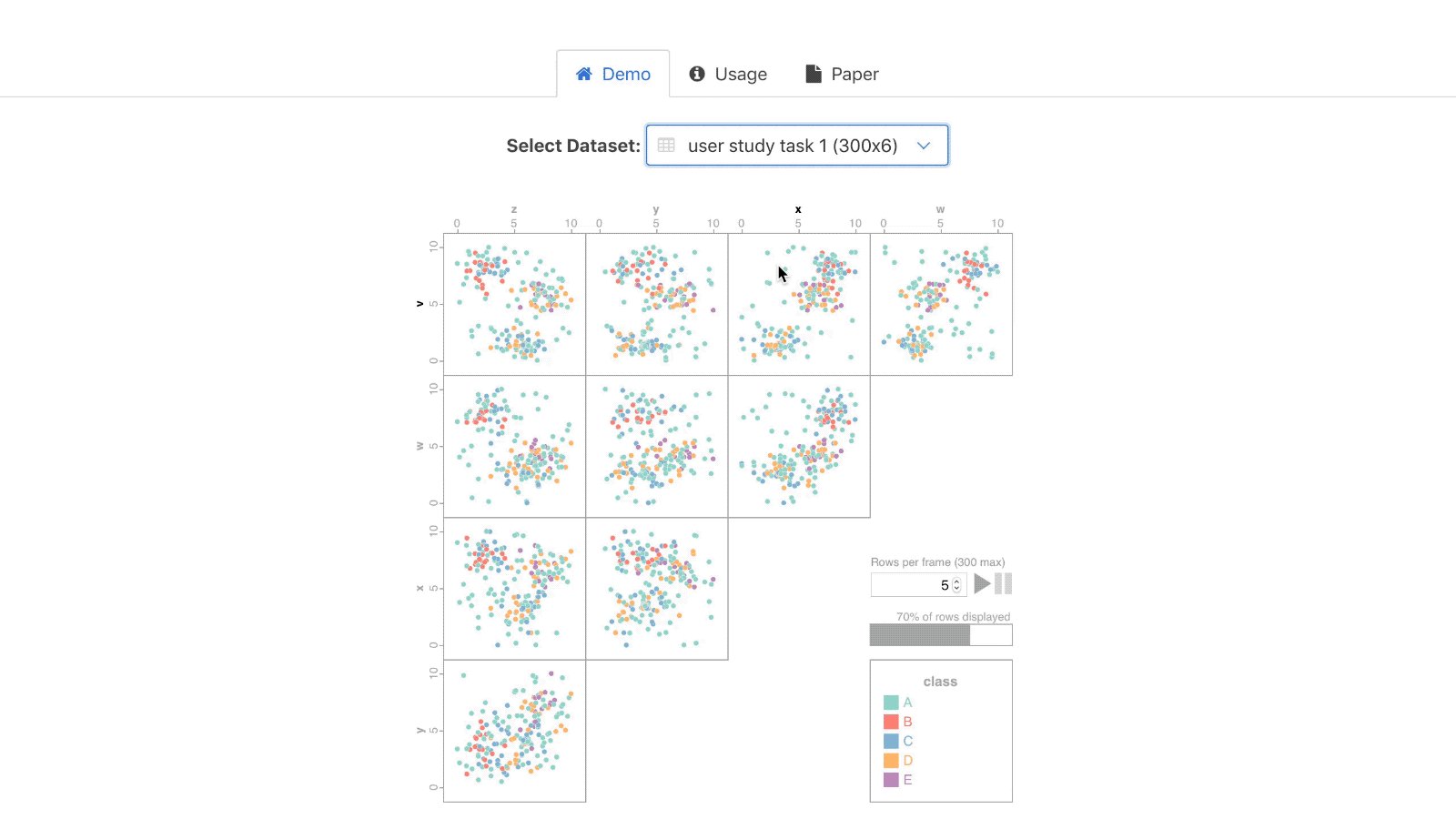
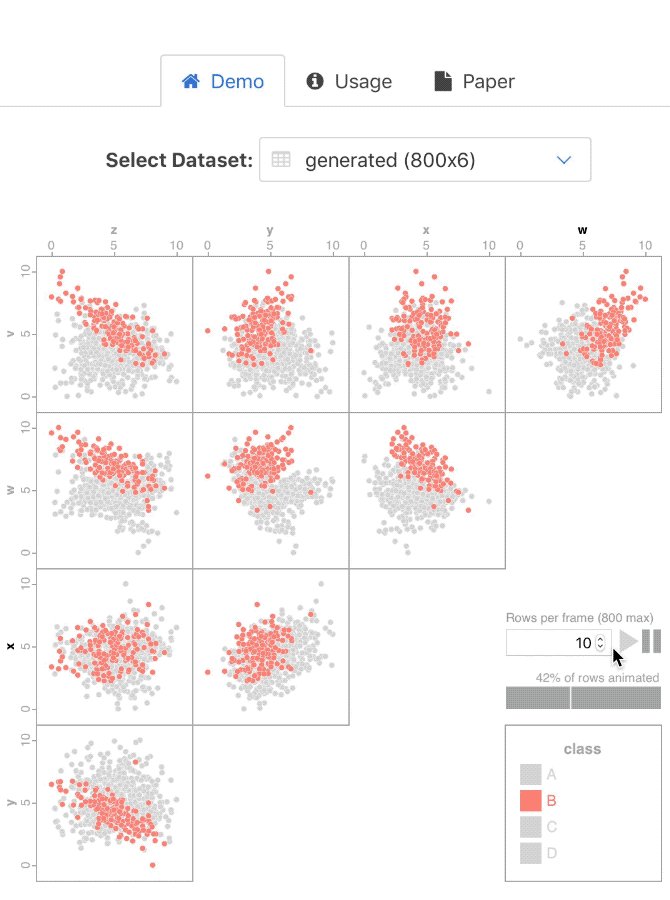
Abbreviated Demo GIF (16x9) This sharable GIF gives an abbreviated demonstration on how to use our tool. This version has a 16:9 aspect ratio and is provided in 4k resolution. |

|
Abbreviated Demo GIF (Cropped) This sharable GIF gives an abbreviated demonstration on how to use our tool. This version is provided in 4k resolution. |
|
Animated SPLOM Demo Video This screen recording (no audio) demonstrates how to use our tool, including switching datasets, changing the animation rate, highlighting points of different classes, and using URL parameters to change the point encoding. The video can be streamed in 1080p resolution, or downloaded in 4k resolution. |
|
|
Animated SPLOM Figure 3 Video This narrated screen recording illustrates the regions of the diamonds dataset discused in figure 3 of the paper. The video can be streamed in 1080p resolution, or downloaded in 4k resolution. |
|
|
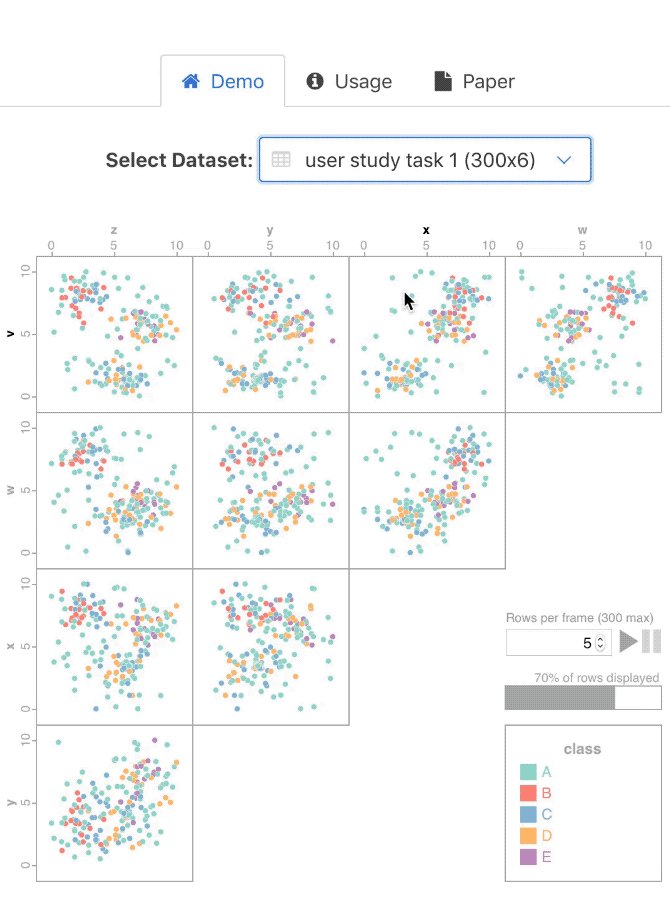
User Study Demo Video This screen recording (no audio) demonstrates what a user would see while participating in the user study. This is useful if you want to see the study without running the Experimentr framework locally. The video can be streamed in 1080p resolution, or downloaded in 4k resolution. |
Materials
We also provide the following supplementary materials:
-
User Study Repository
https://github.com/usfvgl/splom-studies
This GitHub repository includes all of the files necessary to launch our user study using the Experimentr framework locally. Note: The Experimentr framework must already be installed. See the project website for instructions.
-
User Study Results
This Gist repository includes CSV files with the user study results in two formats: (a) as exported by the Experimentr framework, and (b) processed into an easier-to-analyze format using Python.
-
Website Repository
https://github.com/usfvgl/animated-sploms
This GitHub repository hosts this website using GitHub Pages and Jekyll. You can clone or download this repository to run this website locally, but you must follow these instructions to install the Github Pages gem and run Jekyll to generate and serve the website. This repository includes our JavaScript implementation of this approach.
-
Website Snapshot
This is a snapshot of our website demonstrating this approach at the time of the final paper submission. This is useful if you want to run a local version of this website without installing Gitub Pages and Jekyll. However, you still need to run a local web server to run the website.
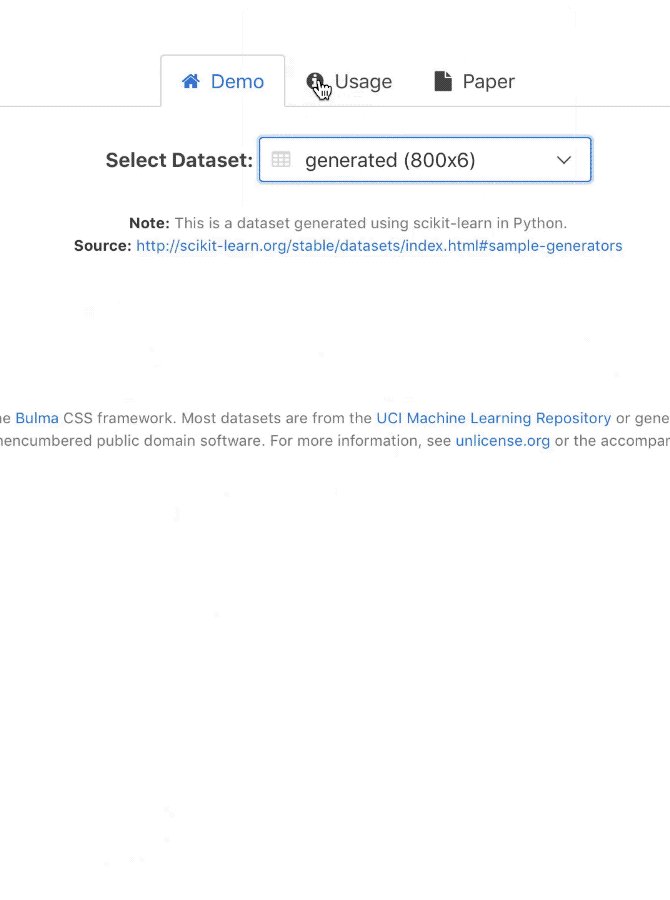
See also our Usage page for illustrations of how to use our tool.
Resources
Here are some additional resources and references that did not make it into the final version of the paper:
Ronak Etemadpour and Angus Graeme Forbes,
Density-based Motion
, Information Visualization, Volume 16, Issue 1, pages 3–20, 2017.